Birthday Suits
Birthday Suits is the portfolio of artist and fashion designer Louise Walleneit.
View Case Study
Case Study of
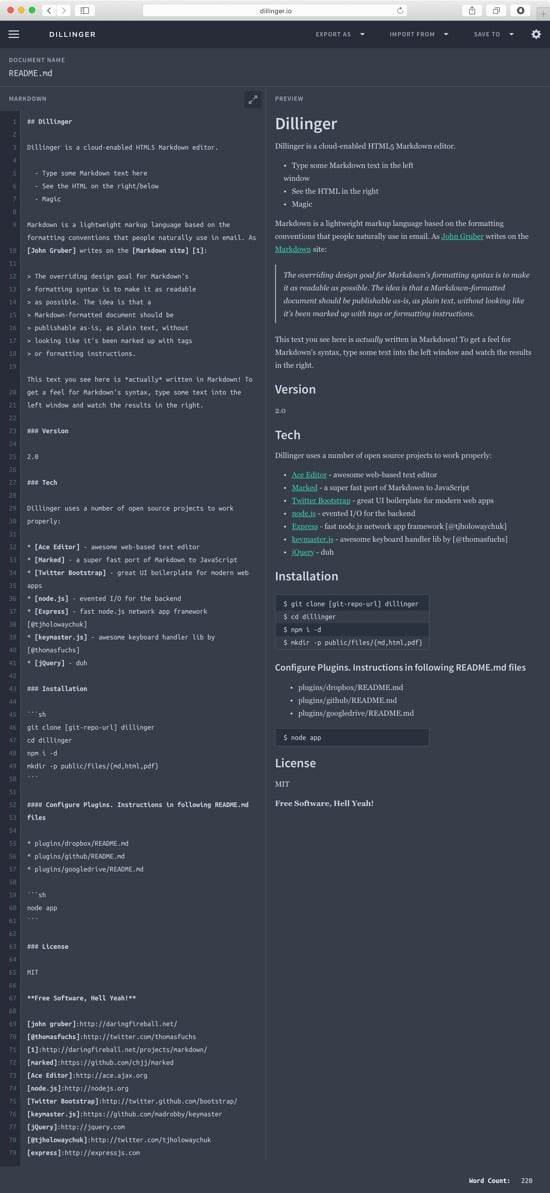
A Open Source Markdown Editor

Dillinger.io is a side-project of Joe McCann, Cofounder/CEO of nodesource and a Node developer from New York. He built Dillinger in the need of a decent markdown editor that others could easily extend on. It has over 50.000 page views a month and over 3.000 stars on GitHub.
Frontend Development, User Interface Design, User Experience Design, Art Direction, Mobile Web Development, Prototyping.
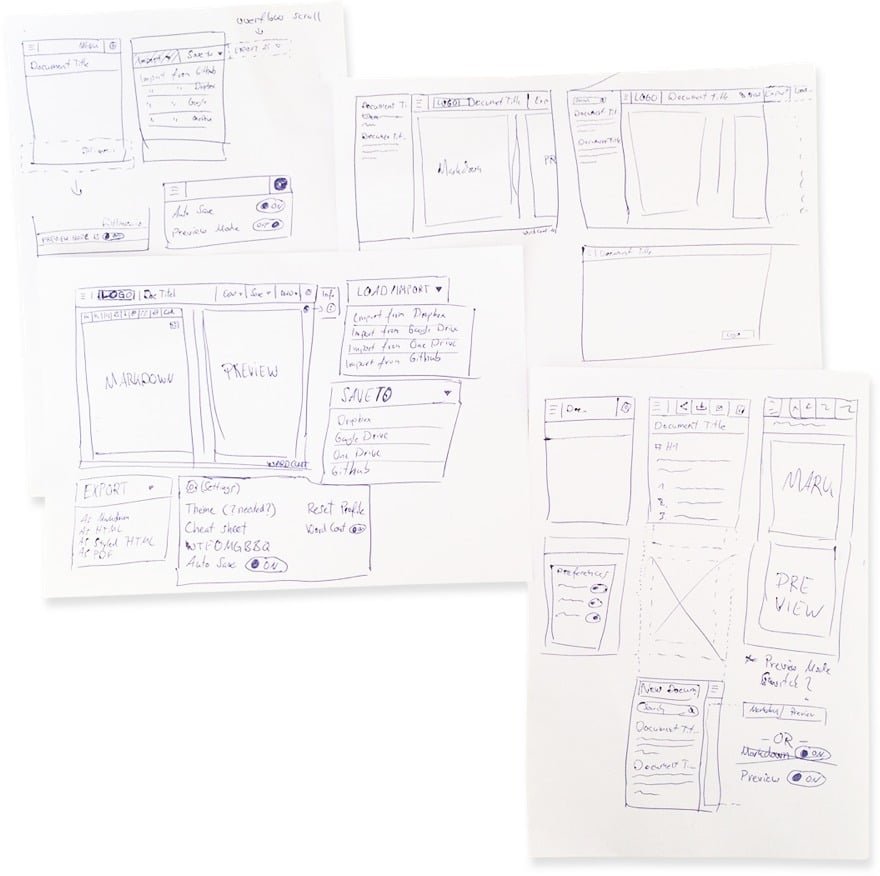
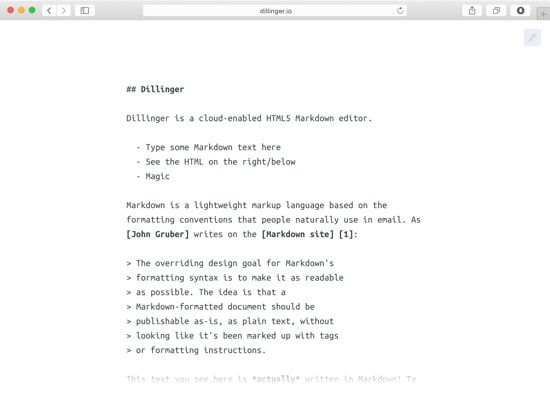
I began by studying the shortcomings of the existing site and writing down what could be improved, removed or changed. After I had an impression of the current state of the site, I continued with some research and brainstorming. I researched out how competitors compared to Dillinger, then follwed by creating rough sketches of my first ideas. When I thought I had a good plan, I improved up on the sketches and drew wireframes for a more detailed vision.

It was important for me to involve the client as much as possible in the project by discussing the progress. I used LayerVault, a collaboration and versioning platform for designers, It allowed me to share the designs with my client, and to receive feedback on my designs quickly and easily.
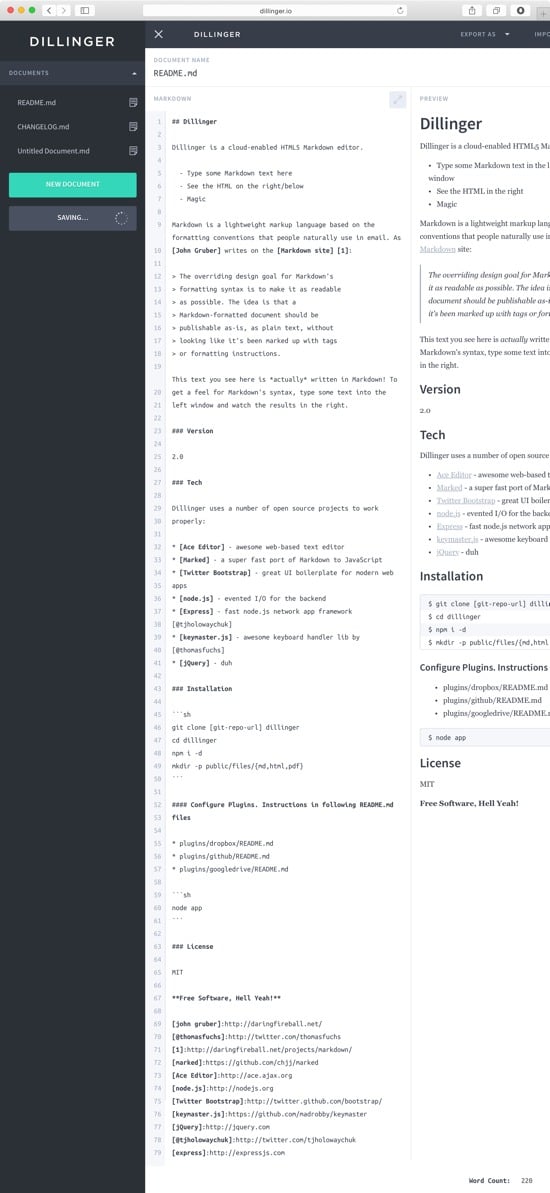
Choosing a elegant theme with nice subtle contrast, I began by designing the mobile screens first, building on top of that up to desktop resolutions. Then I started creating some rapid prototypes with InVision. It is an awesome prototyping tool to get a feeling on how the app really works and feels like. It also allowed my client to interact with something tangible, and he loved it!
Awesome!
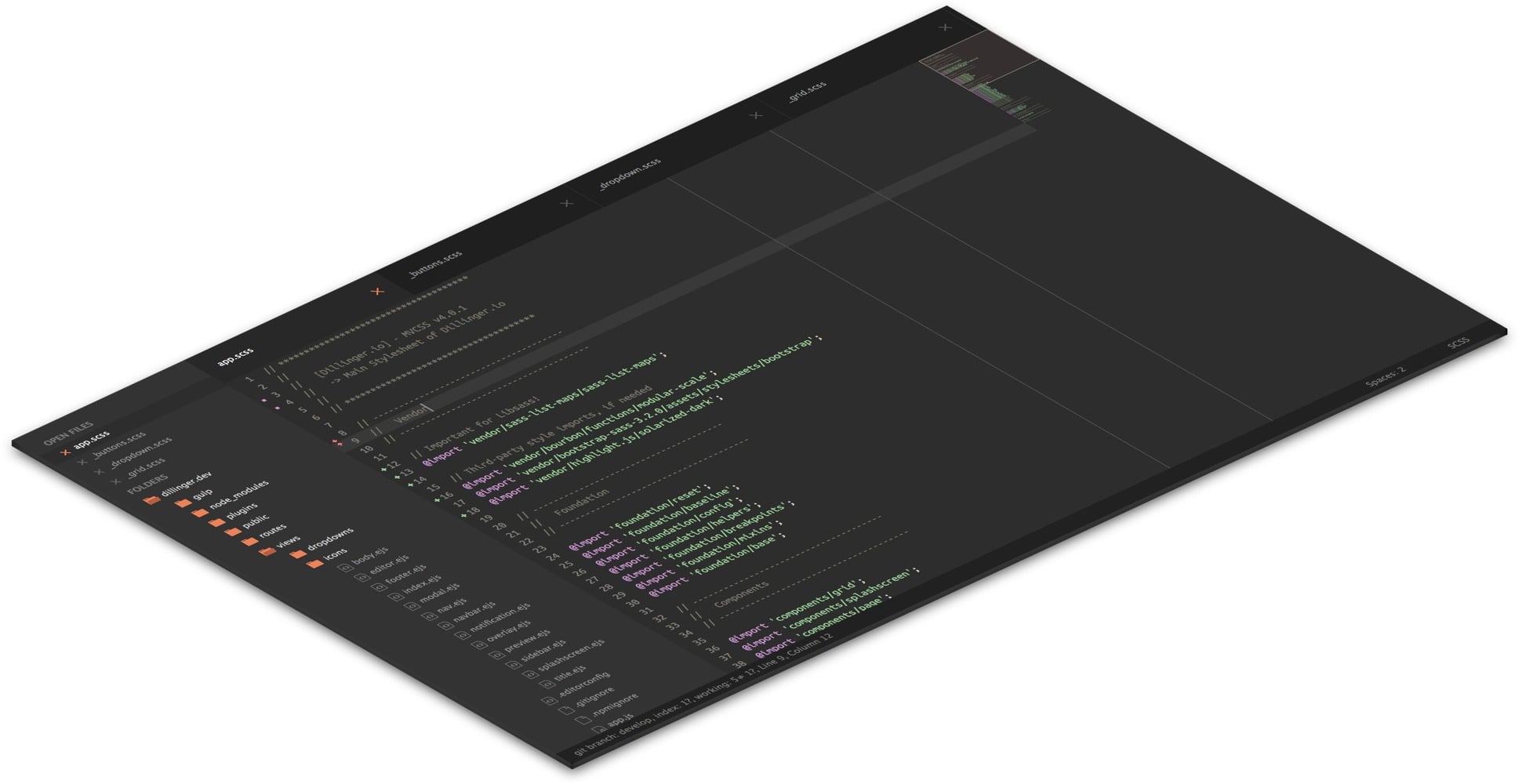
Dillinger had used EJS as it's templating engine, which was new to me. However, experience with other templating engines like handlebars/mustache helped me there and I familiarized myself with it.
I’ve removed all hard-coded stuff and upgraded them with dynamic template functionality, wrote a new versatile build handler for production, Integrated the Twitter Bootstrap Library, and speed up the development process by using Gulp & Webpack.





Birthday Suits is the portfolio of artist and fashion designer Louise Walleneit.
View Case Study